Windowsアプリを作成してみよう for VS2015 Express for Desktop C#

- 作者: ハーバート・シルト,エディフィストラーニング株式会社矢嶋聡
- 出版社/メーカー: 翔泳社
- 発売日: 2010/12/03
- メディア: 大型本
- 購入: 5人 クリック: 55回
- この商品を含むブログ (6件) を見る
さて、コマンドラインでVC++とC#でHello World!を表示させてきました。
コマンドラインでHello World! for VS2015 C#
コマンドラインでHello World! for VS2015 VC++
VS2015 Express for Desktop をインストールしてみましょう。
前回のVS2015Community なんたらと名称が似ているので混乱しますね。
はい、私も混乱しました。似たような名称が2つあるので気をつけましょう。
Communityの方はモバイルの開発とかも出来るみたいですが、
違いは・・よくわからにゃい(*´ω`*) ピャー。

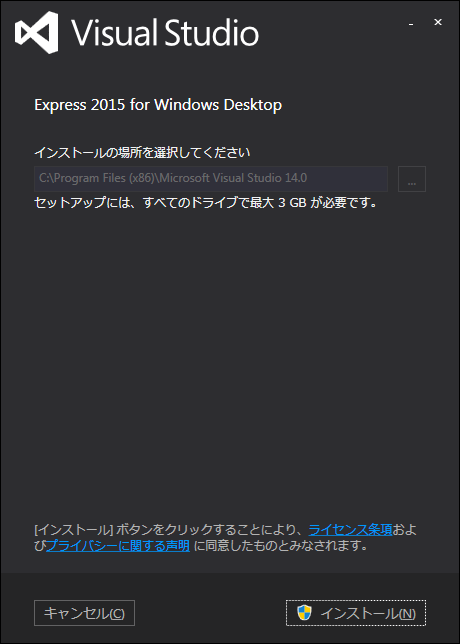
インストールする

3Gもあるのでインストールは気長にまちましょう。
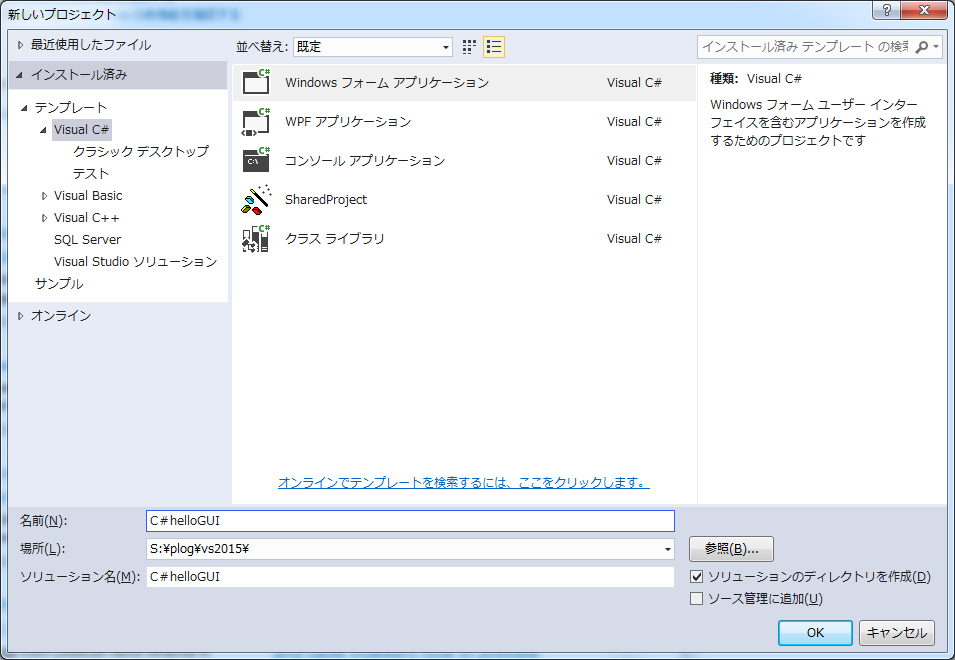
名前を C#helloGUI とした。

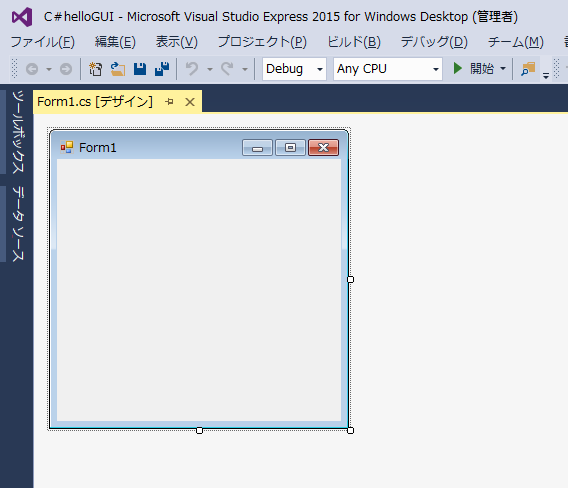
OKを押すと初期画面で次のようになる。

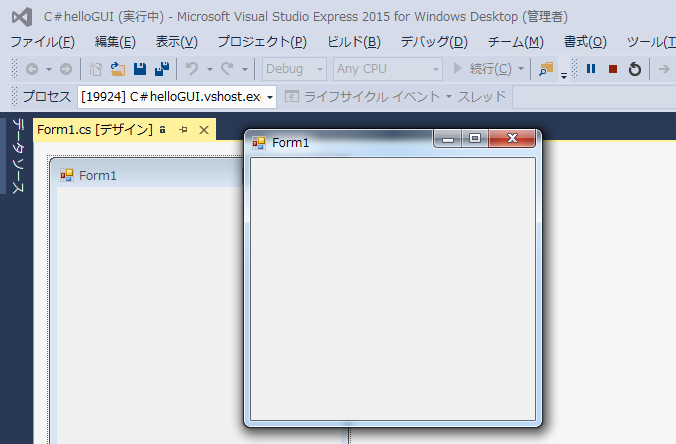
何もいじらない状態で、F5を押すと。
Form1画面が表示される。

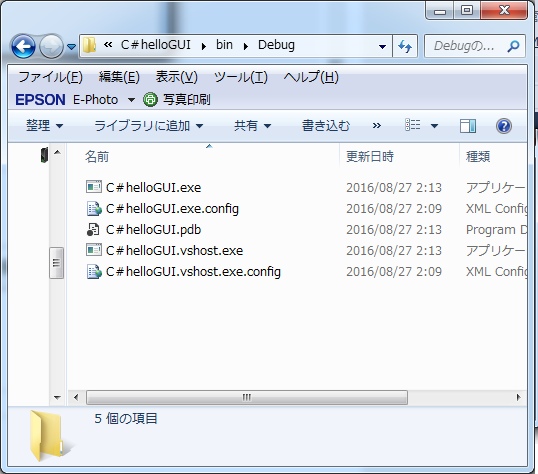
このビルドされた、実行ファイルはbin/Debugフォルダに作成されます。

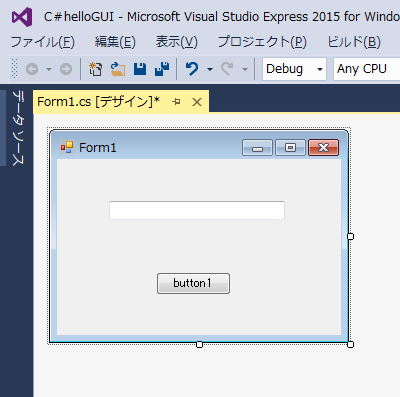
とりあえず、おなじみのボタンとテキストボックスを追加してみましょう。
VB6でいうところのコントロールですかね。
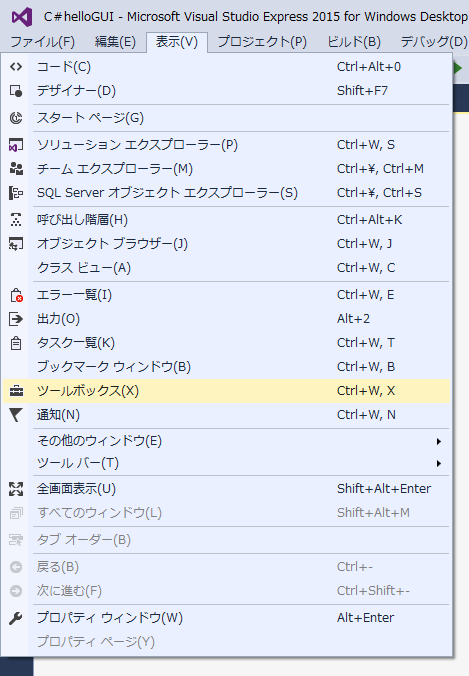
それを探すとそれらしきものが、表示のツールボックスにありますのでこれを選択します。

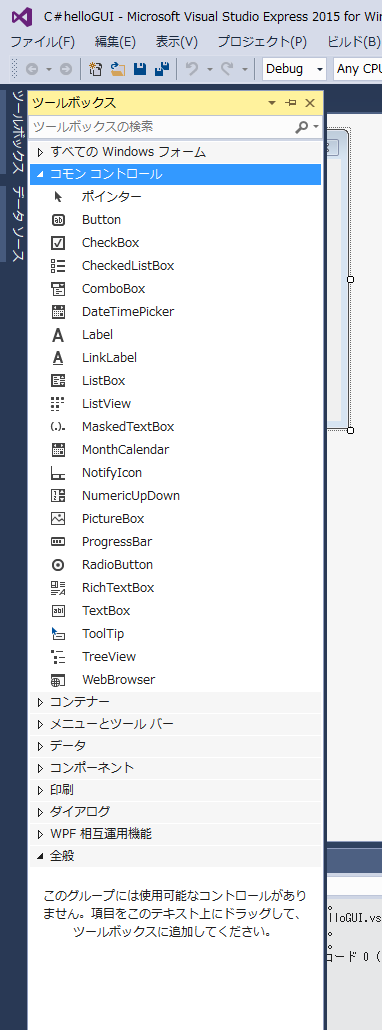
すると、ツールボックスにおなじみの コモン コントロール が表示されました。

後は、テキストボックス(TextBox)と、ボタン(Button)をドラッグ&ドロップして
画面に配置してみましょう。

こんな感じになりました。
Button1を押したら、テキストボックスに「Hello World!」と
表示させてみましょう。
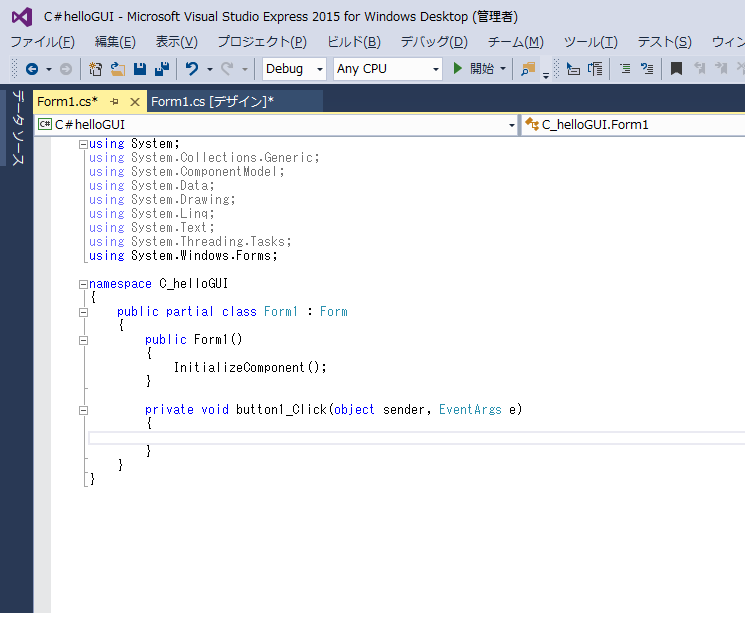
Button1をダブルクリックしてコードを追加しましょう。

ボタンが押されたら, button1_Clickが呼ばれるあんばいです。

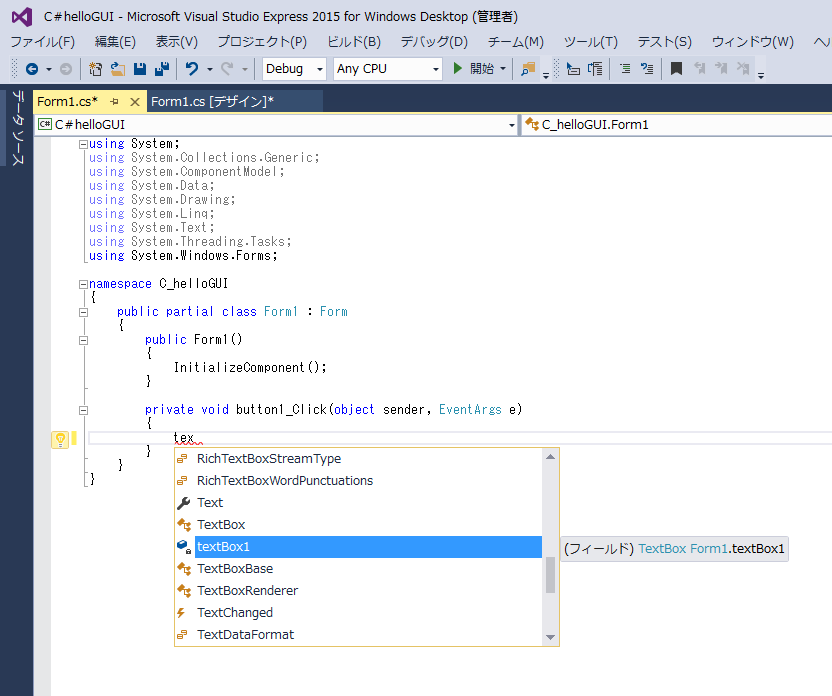
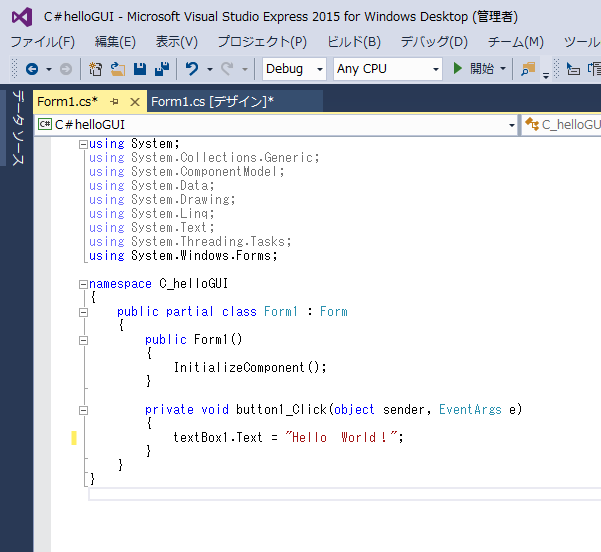
textBox1.Text = "Hello World!";
と入力します。 teとかいただけで、入力候補メニュウがでるので簡単ですね。

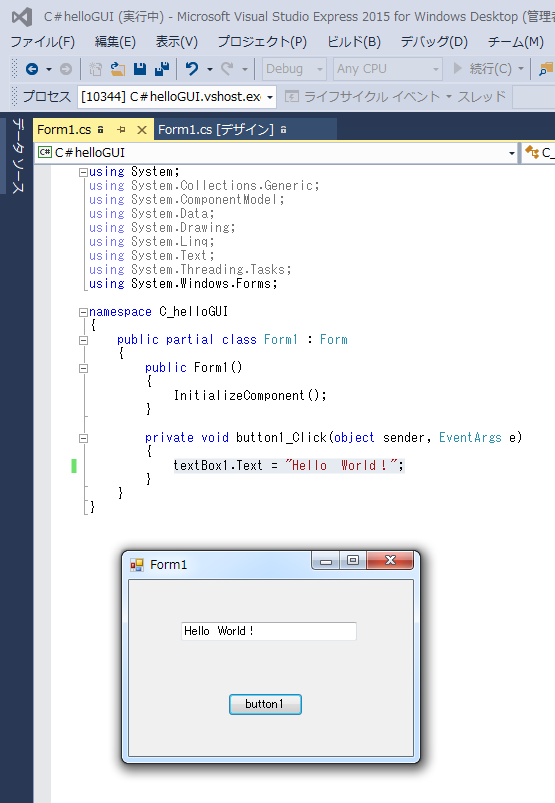
Form1.cs
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace C_helloGUI{public partial class Form1 : Form{public Form1(){InitializeComponent();}private void button1_Click(object sender, EventArgs e){textBox1.Text = "Hello World!";}}}
これをビルドします。F5を押します。

Button1を押して、テキストボックスに「Hello World!」とでたら成功です。
簡単ですね。
終わり。
